Android, AlertDialog でタイトルをスクロール(marquee)させる
2010年10月11日
Android のダイアログで、長いタイトルをセットした際にテキストをスクロールして表示させようと、いろいろ試した際のメモ。
Dialog で通常のタイトル表示
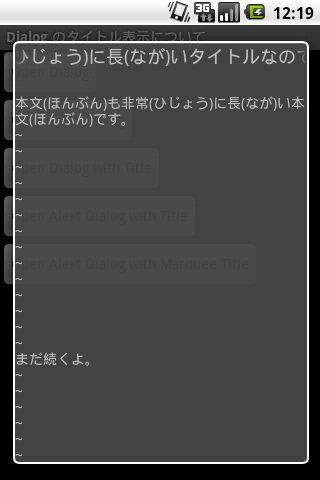
最初に Dialog の setTitle() でタイトルをセットする、通常の方法を試してみる。
この場合、長いタイトルは途中で切れてしまい読めない。

layout ファイル
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
ダイアログ表示コード
Dialog dialog = new Dialog(this); dialog.setContentView(R.layout.dialog_with_title); ((TextView) dialog.findViewById(R.id.content)).setText(getResources().getString(R.string.description)); dialog.setTitle(getResources().getString(R.string.title)); dialog.show();
Dialog で TextView をスクロール
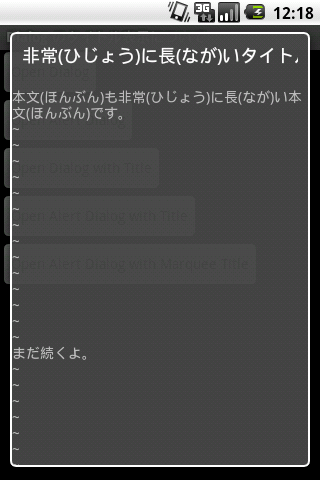
次に Dialog を使ってタイトルをスクロールさせてみた。
といっても、スクロールさせたのはタイトル用に配置した TextView で、setTitle() は行わずに非表示にしている。
この場合、setTitle() で表示されるはずのタイトル部分に空欄のスペースができる。
タイトルは、代りに配置したタイトル用 TextView でスクロール表示されている。

layout ファイル
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="18sp" android:singleLine="true" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" /> <TextView android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
ダイアログ表示コード
Dialog dialog = new Dialog(this); dialog.setContentView(R.layout.dialog); ((TextView) dialog.findViewById(R.id.title)).setText(getResources().getString(R.string.title)); ((TextView) dialog.findViewById(R.id.content)).setText(getResources().getString(R.string.description)); dialog.show();
AlertDialog でタイトルをスクロール表示
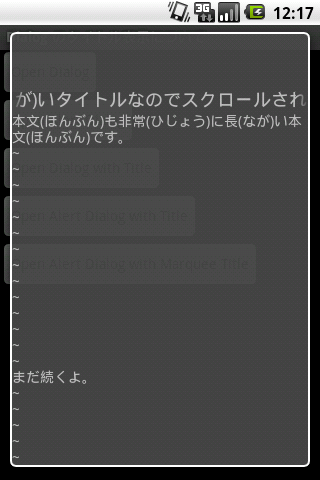
Dialog で setTitle() を行わなかった場合の無駄なスペースは、AlertDialog で setTitle() を行わない場合には表示されない。
しかし、AlertDialog で setTitle() を行わなかった場合、タイトルが入るはずだったダイアログ上部にマージンができてしまう。

layout ファイル
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_root" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="18sp" android:singleLine="true" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" /> <TextView android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
ダイアログ表示コード
AlertDialog.Builder builder = new AlertDialog.Builder(this); LayoutInflater inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE); View layout = inflater.inflate(R.layout.alert_dialog, (ViewGroup) findViewById(R.id.layout_root)); ((TextView) layout.findViewById(R.id.title)).setText(getResources().getString(R.string.title)); ((TextView) layout.findViewById(R.id.content)).setText(getResources().getString(R.string.description)); builder.setView(layout); AlertDialog dialog = builder.create(); dialog.show();
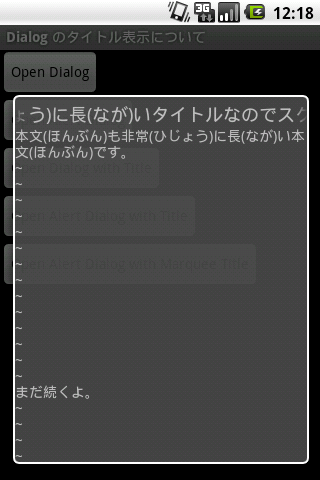
setTitle() でタイトルをセットした AlertDialog
通常の方法でタイトルをセットすると、長いタイトルは2行に折りかえされて、2行で収まらない場合はそれ以降は読めない。

layout ファイル
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_root" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
ダイアログ表示コード
AlertDialog.Builder builder = new AlertDialog.Builder(this); LayoutInflater inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE); View layout = inflater.inflate(R.layout.alert_dialog_with_title, (ViewGroup) findViewById(R.id.layout_root)); builder.setTitle(getResources().getString(R.string.title)); ((TextView) layout.findViewById(R.id.content)).setText(getResources().getString(R.string.description)); builder.setView(layout); AlertDialog dialog = builder.create(); dialog.show();
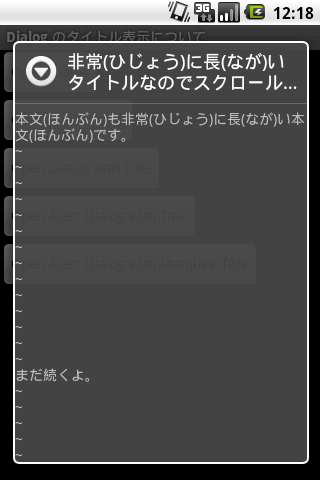
setCustomTitle() を使って AlertDialog でタイトルをスクロールさせる
タイトルが表示されるはずだったマージンをなくすために、setCustomTitle() を使ってスクロールできるタイトルを作る。
layout ファイル
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_root" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
カスタムタイトル用の layout ファイル
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/layout_root" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/title" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="18sp" android:singleLine="true" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" /> </LinearLayout>
タイトル表示コード
AlertDialog.Builder builder = new AlertDialog.Builder(this); LayoutInflater inflater = (LayoutInflater) this.getSystemService(LAYOUT_INFLATER_SERVICE); View titleLayout = inflater.inflate(R.layout.marquee_title, (ViewGroup) findViewById(R.id.layout_root)); ((TextView) titleLayout.findViewById(R.id.title)).setText(getResources().getString(R.string.title)); builder.setCustomTitle(titleLayout); View layout = inflater.inflate(R.layout.alert_dialog_with_marquee_title, (ViewGroup) findViewById(R.id.layout_root)); ((TextView) layout.findViewById(R.id.content)).setText(getResources().getString(R.string.description)); builder.setView(layout); AlertDialog dialog = builder.create(); dialog.show();
setCustomTitle() で、タイトル表示部分にスクロール表示されるタイトルを配置し、余分なマージンもなく画面一杯にダイアログが表示できている。

Google Androidプログラミング入門
posted with amazlet at 10.10.11
江川 崇 竹端 進 山田 暁通 麻野 耕一 山岡 敏夫 藤井 大助 藤田 泰介 佐野 徹郎
アスキー・メディアワークス
売り上げランキング: 1717
アスキー・メディアワークス
売り上げランキング: 1717
