JavaScript, Canvas で putImageData による劣化を調べる
2010年04月23日
Ubuntu 9.10 (karmic Koala) の Google Chrome で JavaScript, Canvas の putImageData を使ってイメージの書き戻しをしていたら、イメージの色がどんどん黒っぽく変化してきた。
こちらのサイト『りす穴さくら: lislis Paintの技術的説明まとめ』によると Google Chrome では putImageData によって色が微妙に変化するので、透明な Canvas を新しく作って描画し、 drawImage で元の Canvas に書き出すという方法で対処できるらしい。
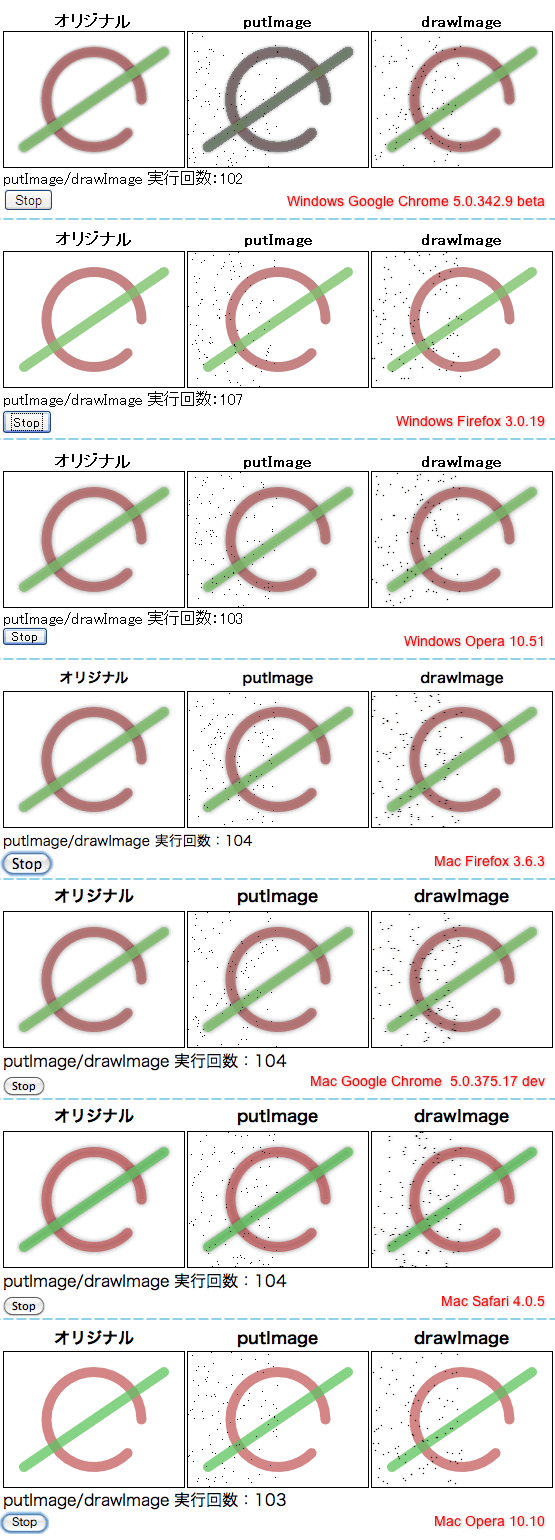
そこで、各ブラウザによってどの程度劣化するのかを putImageData と drawImage を使ってテストしてみた。
テストしたブラウザとそのバージョンは以下のとおり。
- Windows Google Chrome 5.0.342.9 beta
- Windows Firefox 3.0.19
- Windows Opera 10.51
- Mac Firefox 3.6.3
- Mac Google Chrome 5.0.375.17 dev
- Mac Safari 4.0.5
- Mac Opera 10.10
JavaScript, Canvas で putImageData による劣化のテスト
以下は putImageData と drawImage での書き戻しの処理部分のコード
drawImage では点(ドット)の描画の方法がわからなかったので短い線を描いている。
/* putImageData */ /* 現時点でのイメージを保存する。 */ var bufImageData = ctxPutImage.getImageData(0, 0, WIDTH, HEIGHT); /* 保存したイメージにランダムに黒のドットを描く。 */ bufImageData = randomPaint(bufImageData); /* ドットを書き足したイメージをキャンバスに書き戻す。 * この際に Google Chrome などで画質の劣化が発生する。*/ ctxPutImage.putImageData(bufImageData, 0, 0); /* drawImage */ /* 一時描画用のキャンバスを作る。 */ var bufCanvas = document.createElement('CANVAS'); var bufCtx = bufCanvas.getContext('2d'); /* キャンバスの縦横サイズを指定する。 * 未指定の場合はデフォルトのキャンバスサイズが適用されてしまう。*/ bufCanvas.width = WIDTH; bufCanvas.height = HEIGHT; /* 一時描画用のキャンバスにランダムに黒のドットを描く。 */ bufCtx = randomPaint2(bufCtx); /* 表示用のキャンバスに一時描画用のキャンバスを重ねる形で書き足す。 */ ctxDrawImage.drawImage(bufCanvas, 0, 0);
結果は Windows 版の Google Chrome 5.0.342.9 beta のみ大幅に色の劣化が発生した。
Windows Firefox 3.0.19 と Mac Opera 10.10 では shadowBlur が効いていないため若干表示色が違う。