Processing.js で Drawing
2009年12月30日
Processing.js で JavaScript を使って Drawing をしてみる。
processing.init.js をロードすることで type が application/processing の <script> タグの中に記述されたコードが Processing で実行できるようになる。
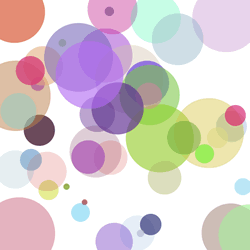
<script src="./processing.init.js" type="text/javascript"></script> <script src="./processing.min.js" type="text/javascript"></script> <script type="application/processing"> Circle circles = new Circle[50]; void setup() { size(500, 500); frameRate(15); for (int i = 0; i< circles.length; i++) { circles[i] = new Circle(); } } void draw() { background(255); for (int i = 0; i<circles.length; i++) { circles[i].update(); } } class Circle { float radius, x, y, r, g, b, a, ra; int count; Circle() { init(); } void init() { radius = 0.0; x = random(width); y = random(height); r = random(50, 255); g = random(255); b = random(255); a = random(50, 200); ra = random(10); count = parseInt(random(9)); } void update() { if (count > 5) { init(); } radius = radius + sin(frameCount/10) * ra; noStroke(); fill(r, g, b, a); ellipse(x, y, radius, radius); if (radius <= 0.001) { count++; } } } </script> <canvas width="500" height="500" style="border:1px solid #000;"></canvas>
参考:ブラウザでお絵描きプログラミング! Processing.js 登場! – IT戦記
Reference – Processing.js