Vim で CSS の色をプレビューする Plugin
2009年07月18日
これまで css や html ファイルを編集中に、カラーコード(例:#ff00ff)を該当する色でハイライト表示する Vim プラグインを使っていたが、うっかり削除してしまった…
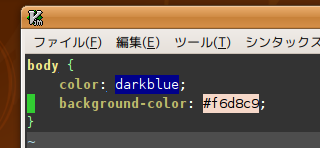
もう一度探そうとしても見つからず、代わりに見つけたプラグインが css_color.vim – CSS color preview : vim online。
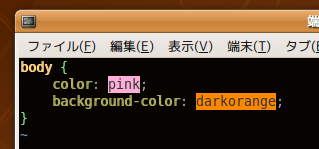
こちらのプラグインでは、カラーコードだけではなく色名(例:white)でもハイライトされる。
さらに256色表示ができるターミナルならば、ターミナル上の Vim でもハイライト表示できる。
ただし、ターミナルでは css、html ファイル編集時に Vim の起動が遅くなってしまった…
追記:ターミナルでの Vim の起動速度の問題は、1つ前のバージョン 0.6 を使えばよい。
ただし、ターミナルでのハイライト表示はできなくなる。


このプラグインのインストールは ~/.vim/after/syntax/css.vim のようにファイルを配置するだけ。
追記:rgb()/rgba() に対応した CSS color preview もあった。