Firefox3.5 で CSS text-shadow を利用する
2009年06月24日
Firefox3.5 で取り込まれた text-shadow を使ってみる。
text-shadow は "テキストそのもの" と "text-decoration" に対して効果が適用される。
書き方
"影の色"、"水平方向の移動距離"、"垂直方向の移動距離"、"ぼかしの強さ" の各値を指定する。
影の色を省略するとフォント色になり(Safari4、Google Chrome ではシャドウが適用されなくなる)、ブラーを省略するとぼかし効果がなくなる。
カンマ区切りで複数のシャドウを組み合わせることもできる。
text-shadow: <color>? <offset-x> <offset-y> <blur-radius>?; text-shadow: <offset-x> <offset-y> <blur-radius>? <color>?;
サンプル
.type1 { text-shadow: none; } .type2 { text-shadow: 5px 10px; } .type3 { text-shadow: blue 5px 10px; } .type4 { text-shadow: 5px 10px 5px; } .type5 { text-shadow: blue 5px 10px 5px; } .type6 { text-shadow: 5px 10px 5px; } .type7 { text-shadow: 5px 10px 5px blue; } .type8 { text-shadow: 5px 5px 15px red, 0 0 10px blue, 0 0 30px yellow; }
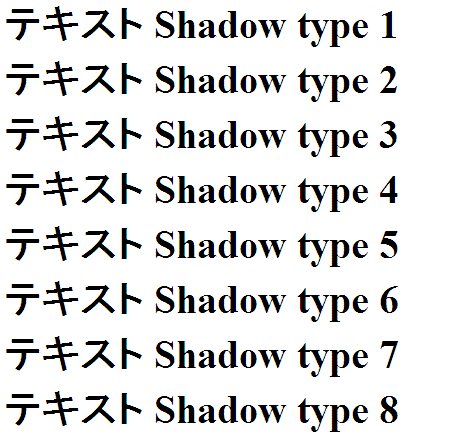
テキスト Shadow type 1
テキスト Shadow type 2
テキスト Shadow type 3
テキスト Shadow type 4
テキスト Shadow type 5
テキスト Shadow type 6
テキスト Shadow type 7
テキスト Shadow type 8
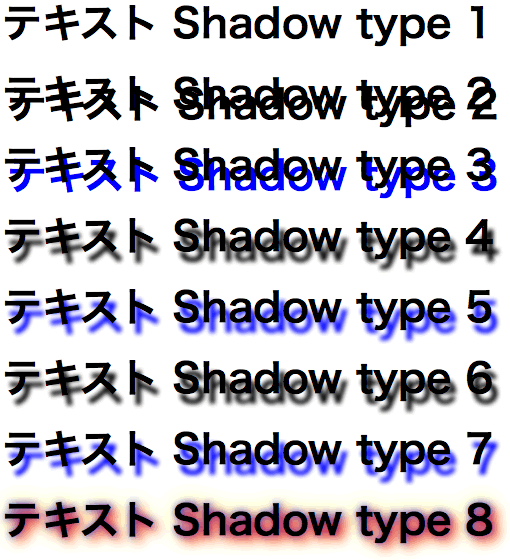
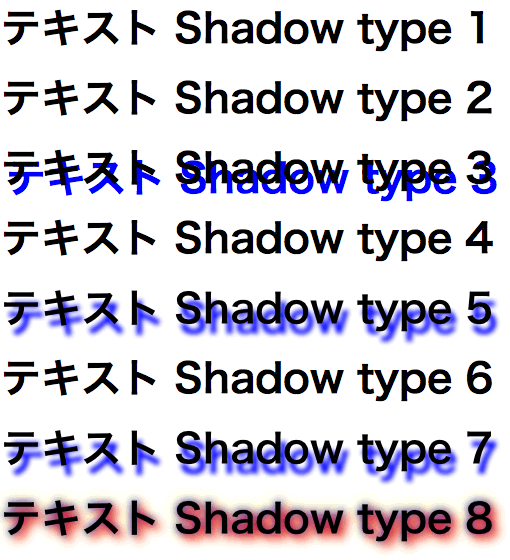
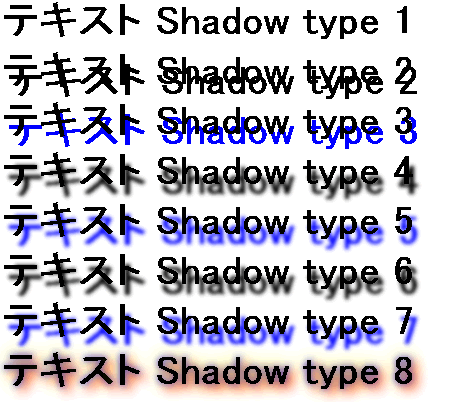
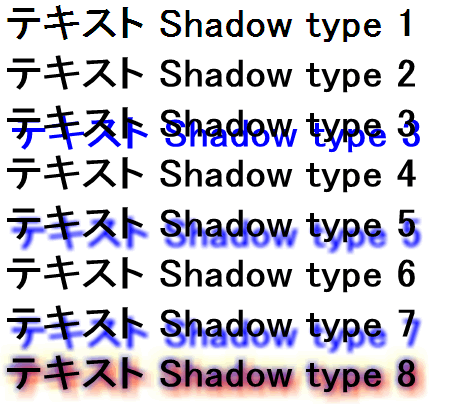
スクリーンショット
Firefox3.5

Safari4.0.1

Opera 9.64

Google Chrome 2.0.172.33

IE8