Vim で JsHint による JavaScript コードチェックを自動化する
2013年04月09日
JsHint を使って Vim で JavaScript のコードチェックを行った際のメモ。
MacPorts で Node.js をインストールする
$ sudo port install nodejs
MacPorts で npm をインストールする
パッケージ管理ツールの npm をインストールする。
$ sudo port install npm
npm で jsHint をインストールする
-g オプション(グローバルオプション)を付けてインストールすると、/opt/local/lib/node_modules 以下にライブラリがインストールされる。
$ sudo npm install -g jshint
ホームディレクトリに .jshintrc を作成する
{
"strict" : true,
"indent" : 4,
"camelcase" : true,
"unused" : true,
"eqeqeq" : true,
"undef" : true,
"browser" : true,
"jquery" : true,
"devel" : true
}
各オプションについては " Documentation — JSHint" を参照した。
Vim script の syntastic をインストールする
syntastic (https://github.com/scrooloose/syntastic.git)
でファイル保存時にコードのチェックを行う。
以下は JavaScript のファイル保存時に自動でチェックを行う設定。
let g:syntastic_mode_map = { \ "mode" : "active", \ "active_filetypes" : ["javascript", "json"], \}
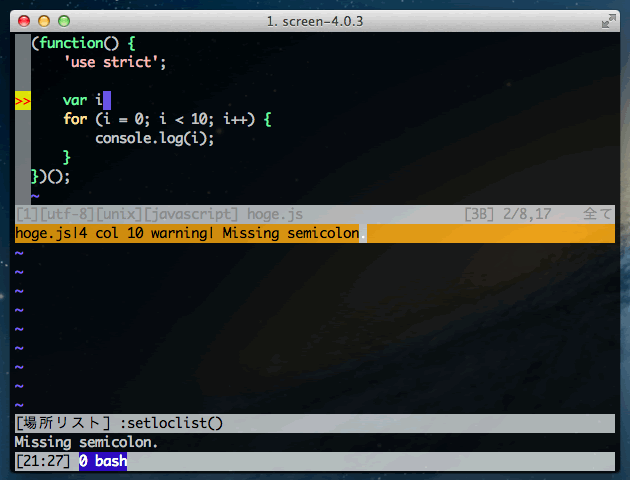
スクリーンショット